Content
nemecl.eu's design
nemecl.eu website style guide
The design will be perpetually changing
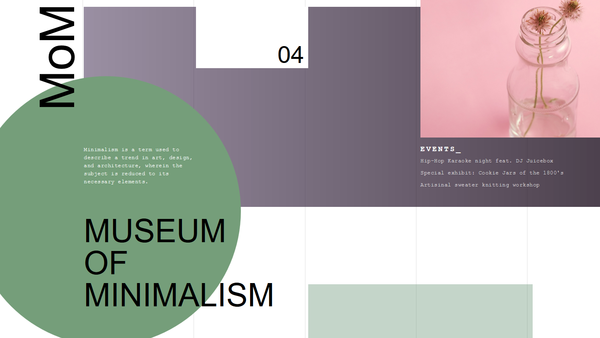
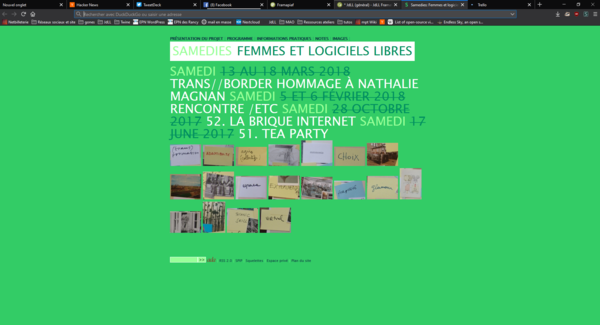
General idea
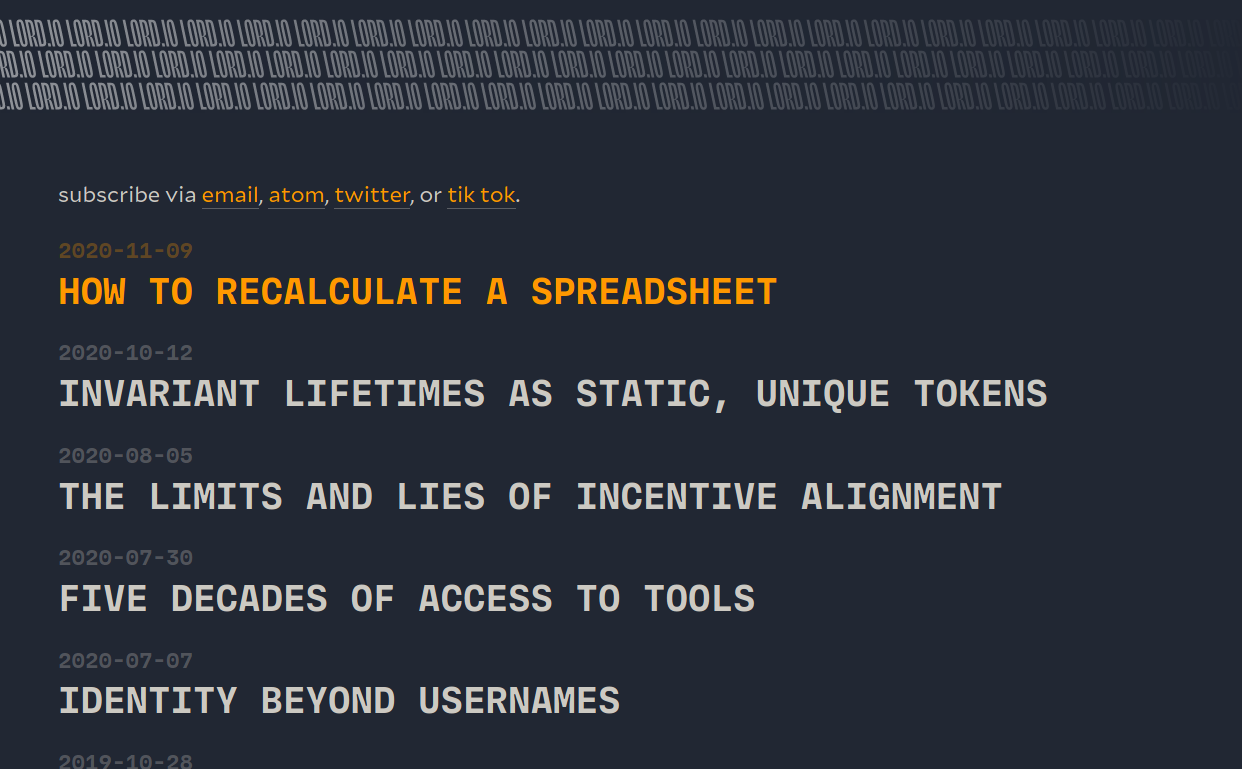
Look: 80 hacker zines, terminal look, screen printed zines;
To explore: constructivist look (e.g. El Lissitzky), swiss Punk typography, brutalist architecture.
Execution: monospace typefaces, spaced design, visual hierarchy through size, weight, position and colour rather than decoration, very few colours and generally low contrast colours to imitate print limitations, big blocks of colour.
Typefaces and fonts
Typefaces
- "Inconsolata" almost all elements by now
- Formely "Deja Vu Sans Mono Book" for title elements
- "Libre Baskerville" as potential non-monospace body typeface
fonts
Heavy use of various font weights, leveraging the fact that Inconsolata is available from 200 to 900.
Delivery of 900 seems to fail as of now
- 900: Biggest, for special elements
- 700: Bold elements (and titles)
- 400: regular, for text body
- 200: Ultra thin, for visual elements or very big texts
Example
Billy and his shoes — 20/10/2021 @ THE DIRTY BARN
Colours
text
darkest
darker
dark
intermediate
light
lighter
lightest
background
accent
Design
Headings
Heading 1
Heading 2
Heading 3
Heading 4
Paraphraph: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Text elements
drop-cap-word + block:
INTROParaphraph: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
"Frames"
default version
"full" version
Alert
zis is alert
Aleeeert
aaaaaaaaa
Warning
Things are bad
Waaarning
You may panic
Success
Everything is cool
Succeeeesss
But you're full of it
Blue
Nice blue hey
Bluuuue
Lot of it
Dark
Dark end
So dark
Dark end
Charcoal
Dark end
So Charcoal
Dark end
Details-summary element
Here is a summary.
this is a summary that can be clicked to view/hide its details
Even though there is not much to see here.
left and right aligned elements
I'm here here.
And here.
These elements are not meant for this text layout, so they might overlap.
But they are responsive, as they will merge within the text as a float element on tablets, and as a full width block on mobile.
Footnotes are by default right-aligned, but will also turn into a full-width element if the viewport is not wide enough. [1].
| [1] | Like so. Likewise, those are not meant for this text layout. |
Forms
Code highlighting
Here is an inline literal element: cat base_* > base.css
Docutils, the software used by pelican to generate this page from RestructuredText, seems to turn inline literals into <tt> elements which are deprecated instead of <code> elements. Might need to be looked into.
The <pre> blocks are as of now a loose implementation of the Nord colour theme and remained to be defined. The line numbers disappear on hover to avoid interfering with copy-pasting.
Code (without highlighting):
1 usermod nemecle -aG sudo
Code (with highlighting):
1 #!/usr/bin/python3 2 """ 3 this is a test script. 4 """ 5 6 7 import re 8 from datetime import datetime 9 10 EXTENSION = "PNG" 11 12 def main(): 13 """ 14 main loop 15 16 """ 17 18 print("Hello world") 19 20 for i in range(0, 10): 21 print(str(i)) 22 return 23 24 25 if __name__ == '__main__': 26 main()